 C1berLab
Visiter Github
C1berLab
Visiter Github
 C1berLab
Visiter Github
C1berLab
Visiter Github

Création d'interfaces utilisateur et de fonctionnalités dynamiques en HTML, CSS, JavaScript et React. Intégration d'API et optimisation de l'UX/UI dans un environnement responsive.
Développement de composants front-end réutilisables et intégration de maquettes. Implémentation d’API REST, gestion de bases de données, et création de fonctionnalités back-end dans un cadre agile.
Exploration de nouvelles technologies pour renforcer mes compétences en front-end et back-end, avec un accent sur les bonnes pratiques et l'innovation.
Apprentissage en alternance ,maîtrise des technologies front-end (HTML, CSS, JavaScript, React) et back-end (PHP, SQL, API). Projet d'intégration en environnement agile avec un focus sur la sécurité web.
HTML5 CSS3 JavaScript ReactJS
SQL PHP API Platform Node.js
Git/GitHub Agile (Scrum) Maquettage Sécurité Web
Bootstrap Ionic PHP Symfony Bash
Java C Python

Ce projet est un simple sélecteur de Pokémon de départ, créé dans le cadre de mon apprentissage du développement web. C'est l'un de mes premiers projets, conçu pour pratiquer les bases du HTML, du CSS et la structure de fichiers d'un projet.

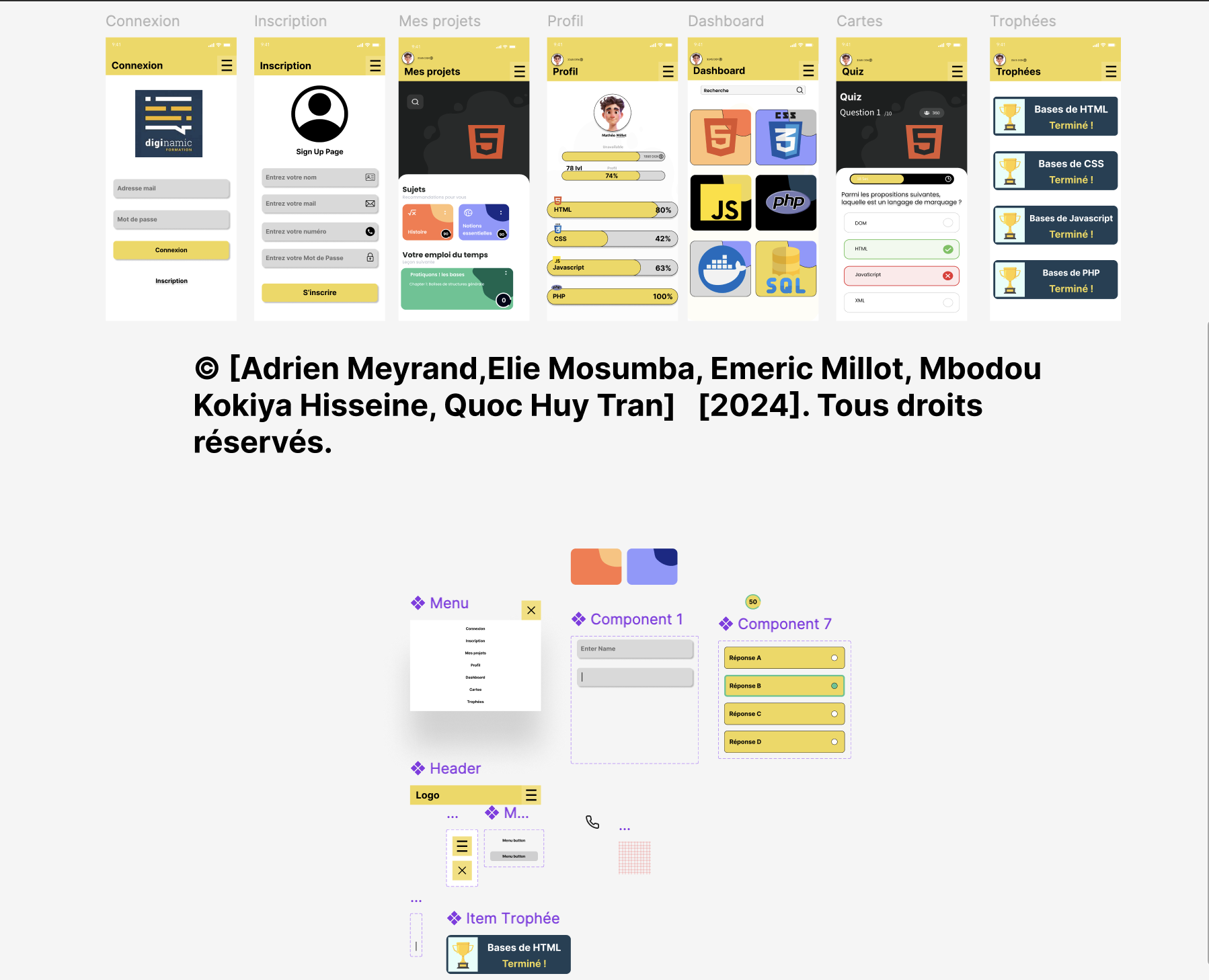
L'expérience utilisateur (UX) est nécessaire pour tout projet 💡 Elle détermine comment un utilisateur interagit avec ton site ou application.
Le maquettage, quant à lui, te permet de visualiser le design avant même d'écrire une ligne de code 🎨.

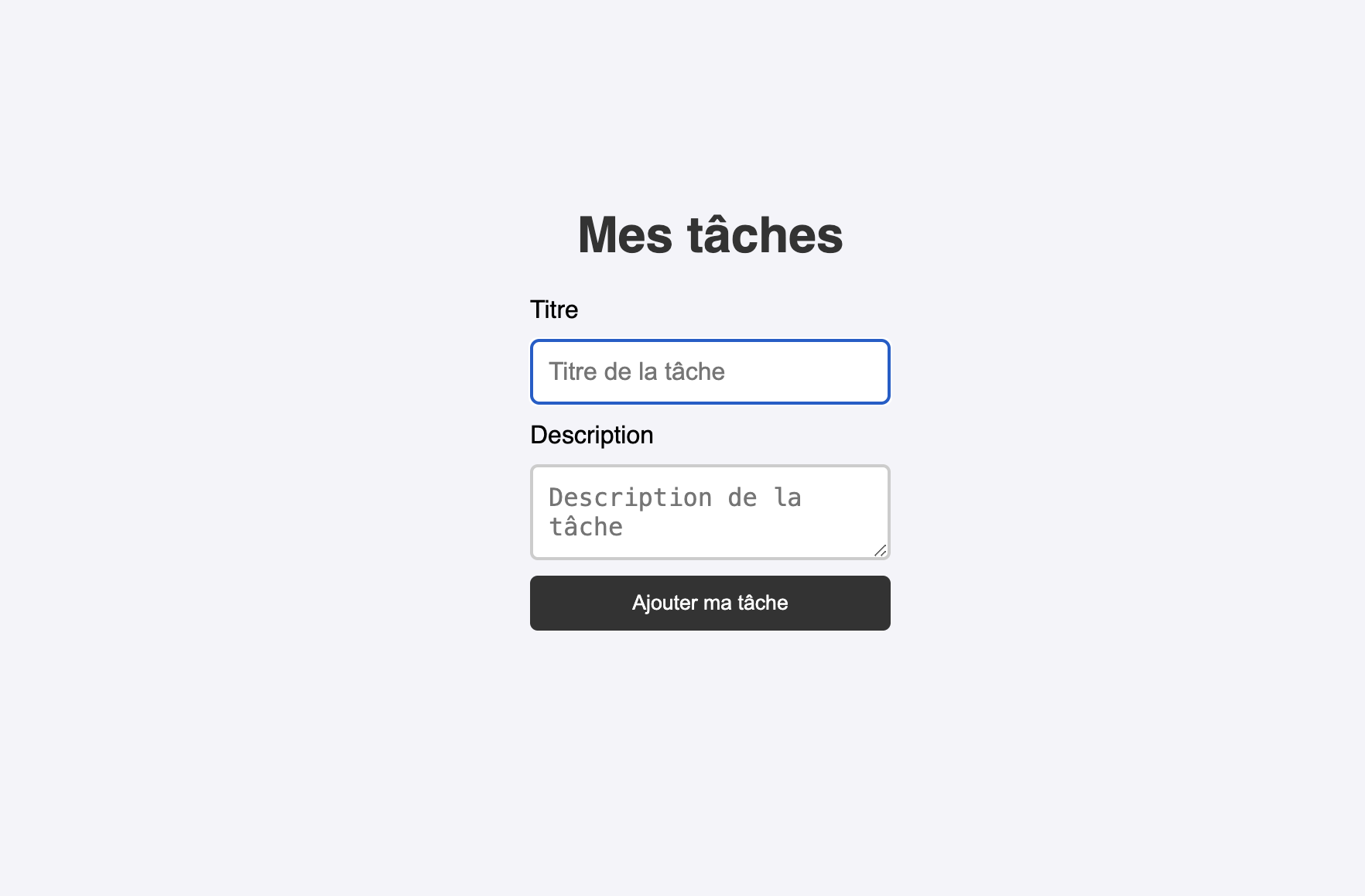
Un projet d’entraînement où j’ai mis en pratique mes connaissances en JavaScript pour créer une application de gestion de tâches. Ce TP m’a permis d’explorer la manipulation du DOM et de développer une interface intuitive pour ajouter, organiser et supprimer des tâches facilement.

Pulse Sound est un projet de lecteur de musique interactif développé en JavaScript pour améliorer mes compétences dans ce langage. Ce lecteur de musique offre des fonctionnalités essentielles telles que la lecture, la pause, le changement de piste, et des animations visuelles qui rendent l'expérience utilisateur plus vivante.